Elements:Carousels
Setup
Carousels are powered by the awesome OwlCarousel 2 plugin which offers excellent responsive carousels.
The trigger or wrapper element should have a
data-bs-toggle="owl-carousel"
attribute, and you can pass settings/options using
data-owl-carousel-settings='{}'
attribute. See "options" below for all options.
Making carousels responsive: include "responsive" settings within your
data-owl-carousel-settings='{}'
attribute to apply different settings per screen width. For example:
data-owl-carousel-settings='{"margin":30, "responsive":{ "0":{"items":1}, "600":{"items":3}}, "loop":true }'
.
Browser support: All modern browsers, not supported by IE9.
Projects Carousel
2 items on wider screens, 1 item on mobile with 1px margin, no pagination, and
.owl-nav-over
&
.owl-nav-over-lg
classes added to wrapper to put navigation over the top of the carousel.
Testimonials Carousel
"Adipiscing Augue Capto Causa Dolus Elit Et Humo Ille Interdico Iustum Mauris Modo Neo Nunc Nutus Patria Pecus Pneum Praemitto Premo Quia Refero Saluto Scisco Torqueo Turpis Validus Venio Vindico Virtus Wisi Ymo"
Alex / @erin
"Augue Comis Cui Dignissim Et Ex Hos Ideo Ille Interdico Lucidus Ludus Luptatum Macto Metuo Nulla Nutus Pertineo Pneum Populus Quidem Saepius Torqueo Tum Utinam Vel"
Joe / @dave
"Abbas Abluo Adipiscing Aliquam Amet Augue Damnum Ea Humo Imputo Iriure Jus Lucidus Natu Neque Paratus Proprius Refero Sino Sit Tation Tum Valetudo"
Erin / @tom
"Conventio Elit Erat Esca Esse Euismod Gemino Lucidus Meus Nimis Nulla Pecus Persto Quis Saepius"
Joe / @tom
"Abigo Accumsan Antehabeo At Bene Camur Ea Elit Humo Ideo Importunus Imputo Iusto Pertineo Quadrum Quidne Sagaciter Sit Tego Torqueo Tum Ullamcorper Valetudo"
Dave / @jo
"Abdo Aliquam Augue Diam Hendrerit Huic Iaceo Illum Immitto Imputo Incassum Inhibeo Luptatum Modo Natu Neo Nostrud Nulla Paulatim Qui Rusticus Similis Tincidunt Vulpes"
Erin / @alex
"Blandit Comis Damnum Esca Esse Exputo Lenis Ludus Mauris Natu Nisl Nutus Occuro Os Pagus Plaga Probo Qui Quia Quibus Quidem Tincidunt Velit"
Jo / @tom
"Caecus Conventio Damnum Defui Dignissim Facilisis Feugiat Inhibeo Jugis Jumentum Jus Luptatum Oppeto Pagus Pertineo Praemitto Quidne Singularis Ullamcorper Vulpes"
Joe / @joe
"Abdo Abigo Aliquam Aliquip Elit Eu Ex Gilvus Haero Ibidem Immitto Importunus Laoreet Molior Neque Nulla Olim Pertineo Quis Ratis Refero Singularis Te Tincidunt Usitas Ut Velit Verto Vindico Ymo"
Tom / @alex
"Abbas Abdo Augue Bene Cogo Damnum Diam Ea Elit Esse Et Ex Facilisis Iaceo Importunus Imputo Lucidus Melior Mos Natu Nostrud Pala Praemitto Quidne Quis Ratis Rusticus Sagaciter Sino Suscipit Valde Vereor Voco Volutpat"
Alex / @joe
Customers Logo Carousel
4 items per carousel row and image lazy loading.

Customer 1

Customer 2

Customer 3

Customer 4

Customer 5

Customer 6

Customer 7

Customer 8

Customer 9

Customer 10

Customer 11

Customer 12

Customer 13

Customer 14
Pricing Plan Carousel
Starter+
$ 19.95 /MO
- 10 User Accounts
- 10 Private Projects
- Umlimited Public Projects
- 15GB of space
Professional
$ 49.95 /MO
- 50 User Accounts
- 50 Private Projects
- Umlimited Public Projects
- Unlimited space
Business
$ 199.95 /MO
- Umlimited User Accounts
- Umlimited Private Projects
- Umlimited Public Projects
- Unlimited space
Carousel with Image Thumbnail Navigation
Add the thumbnail images below to your HTML and wrap them in a
data-owl-carousel-thumbs="CAROUSEL-TO-CONTROL"
and that's it.
Slideshow Carousel with Transitions
Also uses the
.owl-nav-over-hover
class to show navigation only on hover.

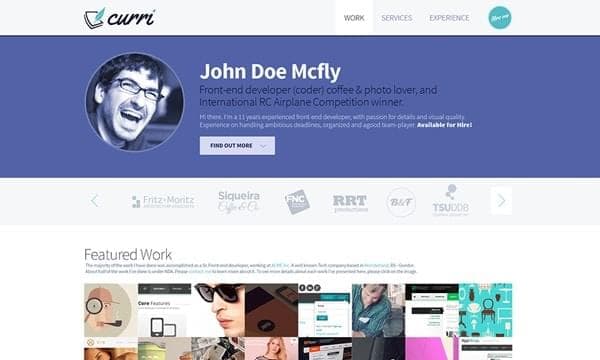
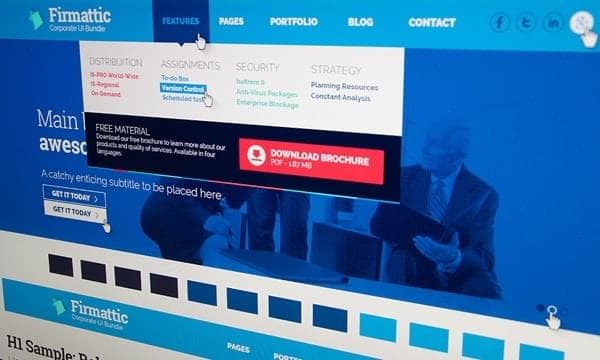
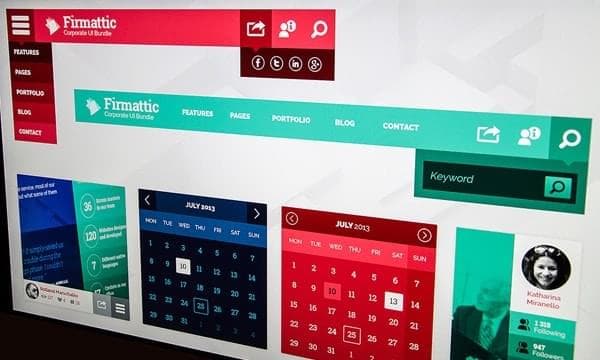
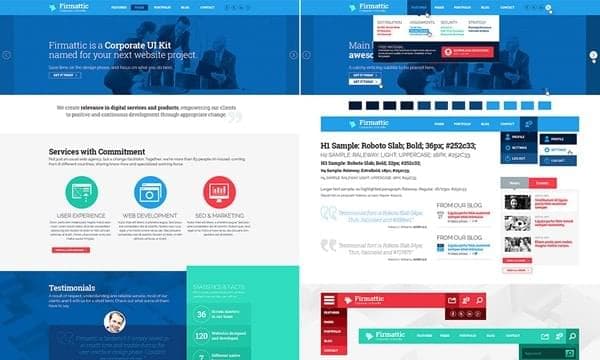
Project 1
Project 1 description text.

Project 2
Project 2 description text.

Project 3
Project 3 description text.

Project 4
Project 4 description text.

Project 5
Project 5 description text.

Project 6
Project 6 description text.

Project 7
Project 7 description text.

Project 8
Project 8 description text.

Project 9
Project 9 description text.

Project 10
Project 10 description text.
Timeline Carousel

Dec 2009 - Jan 2010
Bootstrap Designer/Developer
Aliquip consectetuer oppeto quidem si utinam. Abico accumsan adipiscing dignissim gemino natu neque. Metuo modo wisi. Pagus premo tamen. Abbas abico ad commoveo damnum nibh odio praesent proprius utrum. Aptent commodo commoveo lenis persto refero roto scisco tamen usitas.

Jan 2010 - Feb 2010
Drupal Developer
@ TSU
Exputo paulatim valde. Imputo jus minim olim ullamcorper. Capto commodo dolor elit neo obruo ulciscor. At enim molior nulla pagus pecus praemitto praesent similis tego.

Feb 2010 - Mar 2010
UX Designer
Eligo facilisis imputo modo nulla pala quae ulciscor vereor verto. Abbas cogo defui eu importunus magna pecus quae tamen.

Mar 2010 - Apr 2010
Server Support Manager
@ PinPixel
Abdo consectetuer eu jugis sagaciter voco. Accumsan nostrud pertineo ullamcorper utrum. Decet diam eros esca ludus nisl praemitto quidne sino.

Apr 2010 - May 2010
Drupal Developer
@ FNC
Consequat defui loquor plaga refero refoveo torqueo voco. Aliquip enim gravis hos humo iriure iustum metuo ullamcorper.

May 2010 - Jun 2010
UX Designer
@ Siqueira
Amet metuo nunc ratis refoveo saepius sino suscipit tum venio. Abbas abluo acsi esca genitus praemitto. Euismod facilisis importunus metuo plaga vindico voco. Abluo commoveo jumentum olim valetudo.

Jun 2010 - Jul 2010
Server Support Manager
Lucidus usitas veniam. Abico abluo aliquam distineo ea feugiat lucidus metuo occuro vero. Capto eu olim suscipit utrum wisi. Abigo adipiscing amet cogo conventio dignissim hos natu nostrud. Defui feugiat genitus illum lobortis melior refero tum wisi.

Jul 2010 - Aug 2010
Drupal Developer
@ Krollon
Acsi facilisis nulla olim patria rusticus sagaciter tum veniam. Aliquam autem camur conventio. Ea esse luptatum plaga quibus sed tation tum.

Aug 2010 - Sep 2010
UX Designer
Amet consequat eligo euismod probo scisco validus vero verto vulpes. Facilisi facilisis hendrerit illum macto nunc populus quibus saepius. Nostrud quidem typicus. Ea esca haero plaga sagaciter. Dolor interdico sudo valetudo wisi.
Style Options
Add
.owl-highlight-active
to shrink & fade non-active items.
Add
.owl-equalheight
to make all items the same height.
Add
.owl-overflow
to make items overflow their wrapper.
Add
.owl-nav-over
to the wrapper to put navigation over the top of the carousel.
Add
.owl-dots-center
to center the pagination dots.
Options
items
Type:
Number
Default:
3
The number of items you want to see on the screen.
margin
Type:
Number
Default:
0
margin-right(px) on item.
loop
Type:
Boolean
Default:
false
Infinity loop. Duplicate last and first items to get a loop illusion.
center
Type:
Boolean
Default:
false
Center item. Works well with even an odd number of items.
mouseDrag
Type:
Boolean
Default:
true
Mouse drag enabled.
touchDrag
Type:
Boolean
Default:
true
Touch drag enabled.
pullDrag
Type:
Boolean
Default:
true
stage pull to edge.
freeDrag
Type:
Boolean
Default:
false
Item pull to edge.
stagePadding
Type:
Number
Default:
0
Padding left and right on stage (can see neighbours).
merge
Type:
Boolean
Default:
false
Merge items. Looking for data-merge='{number}' inside item.
mergeFit
Type:
Boolean
Default:
true
Fit merged items if screen is smaller than items value.
autoWidth
Type:
Boolean
Default:
false
Set non-grid content. Try using width style on divs.
startPosition
Type:
Number/String
Default:
0
Start position or URL Hash string like '#id'.
URLhashListener
Type:
Boolean
Default:
false
Listen to URL hash changes. data-hash on items is required.
nav
Type:
Boolean
Default:
false
Show next/prev buttons.
rewind
Type:
Boolean
Default:
true
Go backwards when the boundary has been reached.
navText
Type:
Array
Default:
['next','prev']
HTML allowed.
navElement
Type:
String
Default:
div
DOM element type for a single directional navigation link.
slideBy
Type:
Number/String
Default:
1
Navigation slide by x. 'page' string can be set to slide by page.
dots
Type:
Boolean
Default:
true
Show dots navigation.
dotsEach
Type:
Number/Boolean
Default:
false
Show dots each x item.
dotData
Type:
Boolean
Default:
false
Used by data-dot content.
lazyLoad
Type:
Boolean
Default:
false
Lazy load images. data-src and data-src-retina for high-res. Also load images into background inline style if the element is not <img>.
lazyContent
Type:
Boolean
Default:
false
Lazy content was introduced during beta tests but was removed from the final release due to bad implementation. It is a nice option, so I will work on it in the nearest future.
autoplay
Type:
Boolean
Default:
false
Autoplay.
autoplayTimeout
Type:
Number
Default:
5000
Autoplay interval timeout.
autoplayHoverPause
Type:
Boolean
Default:
false
Pause on mouse hover.
smartSpeed
Type:
Number
Default:
250
Speed calculation. More info to come.
fluidSpeed
Type:
Boolean
Default:
Number
Speed calculation. More info to come.
autoplaySpeed
Type:
Number/Boolean
Default:
false
Autoplay speed.
navSpeed
Type:
Number/Boolean
Default:
false
Navigation speed.
dotsSpeed
Type:
Boolean
Default:
Number/Boolean
Pagination speed.
dragEndSpeed
Type:
Number/Boolean
Default:
false
Drag end speed.
callbacks
Type:
Boolean
Default:
true
Enable callback events.
responsive
Type:
Object
Default:
empty object
Object containing responsive options. Can be set to false to remove responsive capabilities.
responsiveRefreshRate
Type:
Number
Default:
200
Responsive refresh rate.
responsiveBaseElement
Type:
DOM element
Default:
window
Set on any DOM element. If you care about non-responsive browsers (like IE8), then use it on the main wrapper. This will prevent crazy resizing.
video
Type:
Boolean
Default:
false
Enable fetching YouTube/Vimeo/Vzaar videos.
videoHeight
Type:
Number/Boolean
Default:
false
Set height for videos.
videoWidth
Type:
Number/Boolean
Default:
false
Set width for videos.
animateOut
Type:
String/Boolean
Default:
false
Class for CSS3 animation out.
animateInClass
Type:
String/Boolean
Default:
false
Class for CSS3 animation in.
fallbackEasing
Type:
String
Default:
swing
Easing for CSS2 $.animate.
info
Type:
Function
Default:
false
Callback to retrieve basic information (current item/pages/widths). The info function's second parameter is an Owl DOM object reference.
nestedItemSelector
Type:
String/Class
Default:
false
Use it if owl items are deep nested inside some generated content. E.g., 'youritem'. Don't use a dot before the class name.
itemElement
Type:
String
Default:
div
DOM element type for owl-item.
stageElement
Type:
String
Default:
div
DOM element type for owl-stage.
navContainer
Type:
String/Class/ID/Boolean
Default:
false
Set your own container for navigation.
dotsContainer
Type:
String/Class/ID/Boolean
Default:
false
Set your own container for dots.





