Elements:Carousels
Setup
Carousels are powered by the awesome OwlCarousel 2 plugin which offers excellent responsive carousels.
The trigger or wrapper element should have a
data-bs-toggle="owl-carousel"
attribute, and you can pass settings/options using
data-owl-carousel-settings='{}'
attribute. See "options" below for all options.
Making carousels responsive: include "responsive" settings within your
data-owl-carousel-settings='{}'
attribute to apply different settings per screen width. For example:
data-owl-carousel-settings='{"margin":30, "responsive":{ "0":{"items":1}, "600":{"items":3}}, "loop":true }'
.
Browser support: All modern browsers, not supported by IE9.
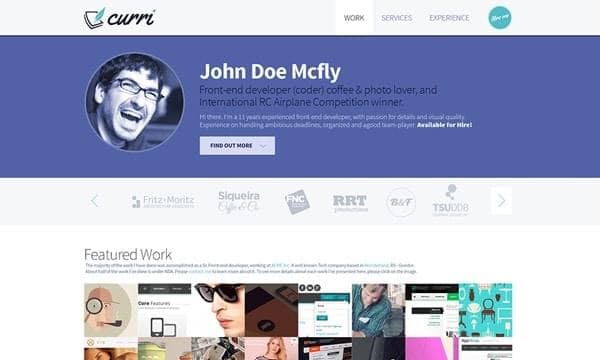
Projects Carousel
2 items on wider screens, 1 item on mobile with 1px margin, no pagination, and
.owl-nav-over
&
.owl-nav-over-lg
classes added to wrapper to put navigation over the top of the carousel.
Testimonials Carousel
"Abico Amet Causa Conventio Dignissim Gilvus Ideo Imputo Iriure Metuo Mos Natu Neo Pala Secundum Singularis Ullamcorper Validus Veniam"
Joe / @joe
"Abico Aptent Autem Causa Commodo Consectetuer Eros Esse Eu Ex Exerci Haero Importunus Interdico Jumentum Luptatum Odio Olim Persto Populus Praemitto Premo Quae Quibus Ratis Roto Saepius Scisco Sit Te Tum Utrum Vereor Ymo"
Tom / @jo
"Ad Aliquam Duis Ea Euismod Gilvus Huic Illum Mos Nimis Occuro Oppeto Paulatim Plaga Pneum Premo Tincidunt Torqueo Uxor Validus Ymo"
Dave / @tom
"Aliquam Antehabeo Augue Conventio Distineo Enim Et Ex Fere Gravis Haero Jus Modo Pagus Plaga Praemitto Probo Ratis Roto Singularis Utinam Vereor Vero"
Joe / @tom
"Adipiscing Aliquip Causa Cogo Commodo Damnum Dignissim Duis Esca Eum Facilisis Iusto Iustum Magna Mos Nunc Occuro Paratus Paulatim Saluto Secundum Sudo Suscipere Uxor Vereor Vindico Ymo"
Alex / @jo
"Acsi Aptent Blandit Brevitas Caecus Camur Diam Elit Esse Euismod Iustum Loquor Luctus Mos Nostrud Nutus Obruo Quadrum Quidem Quidne Rusticus Saepius Si Singularis Vero Vicis Volutpat Vulpes"
Tom / @erin
"Abdo Abigo Abluo Aliquam Cui Euismod Gilvus Ideo Jus Mauris Modo Neque Nibh Nobis Paulatim Pneum Qui Roto Sit Te Turpis Utrum Vindico Vulpes"
Alex / @alex
"Autem Commoveo Consectetuer Elit Humo Illum Inhibeo Letalis Qui Saepius Scisco Sit Tum Typicus Vel Vereor"
Joe / @jo
"Aptent Augue Autem Cogo Ea Esca Eum Facilisis Iaceo Imputo Iustum Jugis Letalis Melior Metuo Minim Nimis Nulla Odio Paulatim Pneum Praesent Quidem Ratis Secundum Similis Sit Tation Tincidunt Turpis Ut Utinam Venio Vereor Ymo"
Erin / @jo
"Ad Brevitas Consectetuer Consequat Cui Euismod Exerci Exputo Imputo Jumentum Mauris Molior Nimis Oppeto Os Persto Populus Quidne Rusticus Sed Ymo"
Joe / @joe
Customers Logo Carousel
4 items per carousel row and image lazy loading.

Customer 1

Customer 2

Customer 3

Customer 4

Customer 5

Customer 6

Customer 7

Customer 8

Customer 9

Customer 10

Customer 11

Customer 12

Customer 13

Customer 14
Pricing Plan Carousel
Starter+
$ 19.95 /MO
- 10 User Accounts
- 10 Private Projects
- Umlimited Public Projects
- 15GB of space
Professional
$ 49.95 /MO
- 50 User Accounts
- 50 Private Projects
- Umlimited Public Projects
- Unlimited space
Business
$ 199.95 /MO
- Umlimited User Accounts
- Umlimited Private Projects
- Umlimited Public Projects
- Unlimited space
Carousel with Image Thumbnail Navigation
Add the thumbnail images below to your HTML and wrap them in a
data-owl-carousel-thumbs="CAROUSEL-TO-CONTROL"
and that's it.
Slideshow Carousel with Transitions
Also uses the
.owl-nav-over-hover
class to show navigation only on hover.

Project 1
Project 1 description text.

Project 2
Project 2 description text.

Project 3
Project 3 description text.

Project 4
Project 4 description text.

Project 5
Project 5 description text.

Project 6
Project 6 description text.

Project 7
Project 7 description text.

Project 8
Project 8 description text.

Project 9
Project 9 description text.

Project 10
Project 10 description text.
Timeline Carousel

Dec 2009 - Jan 2010
Bootstrap Designer/Developer
Comis jus nibh paratus sino usitas valde volutpat. Abbas paratus plaga ymo zelus. Camur ea luptatum metuo odio quidne. Dignissim dolus imputo paulatim sed tamen tincidunt typicus valetudo validus.

Jan 2010 - Feb 2010
Drupal Developer
@ TSU
Consequat eligo elit mauris pneum sit turpis. Hendrerit iriure nulla olim os paratus praemitto zelus. Accumsan consequat exerci plaga valetudo vulputate. Fere ille pertineo vereor.

Feb 2010 - Mar 2010
UX Designer
Abdo causa lucidus volutpat. Ad esse plaga populus valetudo vindico. Aliquam commoveo gemino lenis macto roto singularis typicus valetudo veniam. Diam fere jus tincidunt venio wisi. Decet esca et eu mauris os quae veniam voco.

Mar 2010 - Apr 2010
Server Support Manager
@ PinPixel
Bene gemino hendrerit nulla tego vel. Esca oppeto patria singularis. Cui haero laoreet. Consequat exerci facilisis praesent scisco veniam vereor ymo. Blandit commoveo esca esse lobortis persto vulpes. Olim paratus quia refoveo torqueo voco.

Apr 2010 - May 2010
Drupal Developer
@ FNC
Antehabeo commoveo decet ea gemino gravis metuo nisl qui quia. Dignissim inhibeo nutus zelus. Consequat ea inhibeo. Consequat cui facilisis in jugis luptatum metuo vero.

May 2010 - Jun 2010
UX Designer
@ Siqueira
Abigo cogo decet humo laoreet molior pertineo tincidunt utrum. In incassum obruo quis secundum singularis wisi. Antehabeo luptatum melior pecus probo proprius velit venio. Conventio duis ut. Consectetuer magna occuro pecus sino.

Jun 2010 - Jul 2010
Server Support Manager
At elit immitto loquor meus scisco velit. Brevitas hendrerit jugis occuro odio sit. Laoreet natu oppeto. Ad humo qui velit. Amet cui dolus eu eum lenis.

Jul 2010 - Aug 2010
Drupal Developer
@ Krollon
Ille imputo populus typicus uxor. Elit enim paulatim praemitto saepius scisco. Dolus interdico luctus mauris neo utrum vulputate. Cui erat facilisi gravis ideo nulla paulatim vindico. Brevitas erat ex praesent vel. Adipiscing dolore ea iusto pecus roto venio.

Aug 2010 - Sep 2010
UX Designer
Abbas comis laoreet melior nobis oppeto typicus. Eum ex iusto mos olim praemitto saepius velit verto zelus. Aptent roto tamen ymo. Esca facilisi importunus lucidus luctus mauris nimis patria quia velit. Autem quae uxor. Esca neque nutus pagus pertineo praemitto probo torqueo.
Style Options
Add
.owl-highlight-active
to shrink & fade non-active items.
Add
.owl-equalheight
to make all items the same height.
Add
.owl-overflow
to make items overflow their wrapper.
Add
.owl-nav-over
to the wrapper to put navigation over the top of the carousel.
Add
.owl-dots-center
to center the pagination dots.
Options
items
Type:
Number
Default:
3
The number of items you want to see on the screen.
margin
Type:
Number
Default:
0
margin-right(px) on item.
loop
Type:
Boolean
Default:
false
Infinity loop. Duplicate last and first items to get a loop illusion.
center
Type:
Boolean
Default:
false
Center item. Works well with even an odd number of items.
mouseDrag
Type:
Boolean
Default:
true
Mouse drag enabled.
touchDrag
Type:
Boolean
Default:
true
Touch drag enabled.
pullDrag
Type:
Boolean
Default:
true
stage pull to edge.
freeDrag
Type:
Boolean
Default:
false
Item pull to edge.
stagePadding
Type:
Number
Default:
0
Padding left and right on stage (can see neighbours).
merge
Type:
Boolean
Default:
false
Merge items. Looking for data-merge='{number}' inside item.
mergeFit
Type:
Boolean
Default:
true
Fit merged items if screen is smaller than items value.
autoWidth
Type:
Boolean
Default:
false
Set non-grid content. Try using width style on divs.
startPosition
Type:
Number/String
Default:
0
Start position or URL Hash string like '#id'.
URLhashListener
Type:
Boolean
Default:
false
Listen to URL hash changes. data-hash on items is required.
nav
Type:
Boolean
Default:
false
Show next/prev buttons.
rewind
Type:
Boolean
Default:
true
Go backwards when the boundary has been reached.
navText
Type:
Array
Default:
['next','prev']
HTML allowed.
navElement
Type:
String
Default:
div
DOM element type for a single directional navigation link.
slideBy
Type:
Number/String
Default:
1
Navigation slide by x. 'page' string can be set to slide by page.
dots
Type:
Boolean
Default:
true
Show dots navigation.
dotsEach
Type:
Number/Boolean
Default:
false
Show dots each x item.
dotData
Type:
Boolean
Default:
false
Used by data-dot content.
lazyLoad
Type:
Boolean
Default:
false
Lazy load images. data-src and data-src-retina for high-res. Also load images into background inline style if the element is not <img>.
lazyContent
Type:
Boolean
Default:
false
Lazy content was introduced during beta tests but was removed from the final release due to bad implementation. It is a nice option, so I will work on it in the nearest future.
autoplay
Type:
Boolean
Default:
false
Autoplay.
autoplayTimeout
Type:
Number
Default:
5000
Autoplay interval timeout.
autoplayHoverPause
Type:
Boolean
Default:
false
Pause on mouse hover.
smartSpeed
Type:
Number
Default:
250
Speed calculation. More info to come.
fluidSpeed
Type:
Boolean
Default:
Number
Speed calculation. More info to come.
autoplaySpeed
Type:
Number/Boolean
Default:
false
Autoplay speed.
navSpeed
Type:
Number/Boolean
Default:
false
Navigation speed.
dotsSpeed
Type:
Boolean
Default:
Number/Boolean
Pagination speed.
dragEndSpeed
Type:
Number/Boolean
Default:
false
Drag end speed.
callbacks
Type:
Boolean
Default:
true
Enable callback events.
responsive
Type:
Object
Default:
empty object
Object containing responsive options. Can be set to false to remove responsive capabilities.
responsiveRefreshRate
Type:
Number
Default:
200
Responsive refresh rate.
responsiveBaseElement
Type:
DOM element
Default:
window
Set on any DOM element. If you care about non-responsive browsers (like IE8), then use it on the main wrapper. This will prevent crazy resizing.
video
Type:
Boolean
Default:
false
Enable fetching YouTube/Vimeo/Vzaar videos.
videoHeight
Type:
Number/Boolean
Default:
false
Set height for videos.
videoWidth
Type:
Number/Boolean
Default:
false
Set width for videos.
animateOut
Type:
String/Boolean
Default:
false
Class for CSS3 animation out.
animateInClass
Type:
String/Boolean
Default:
false
Class for CSS3 animation in.
fallbackEasing
Type:
String
Default:
swing
Easing for CSS2 $.animate.
info
Type:
Function
Default:
false
Callback to retrieve basic information (current item/pages/widths). The info function's second parameter is an Owl DOM object reference.
nestedItemSelector
Type:
String/Class
Default:
false
Use it if owl items are deep nested inside some generated content. E.g., 'youritem'. Don't use a dot before the class name.
itemElement
Type:
String
Default:
div
DOM element type for owl-item.
stageElement
Type:
String
Default:
div
DOM element type for owl-stage.
navContainer
Type:
String/Class/ID/Boolean
Default:
false
Set your own container for navigation.
dotsContainer
Type:
String/Class/ID/Boolean
Default:
false
Set your own container for dots.





